Natours
A tour booking app

Industry
N/ALocation
N/AWebsite
N/AProject overview
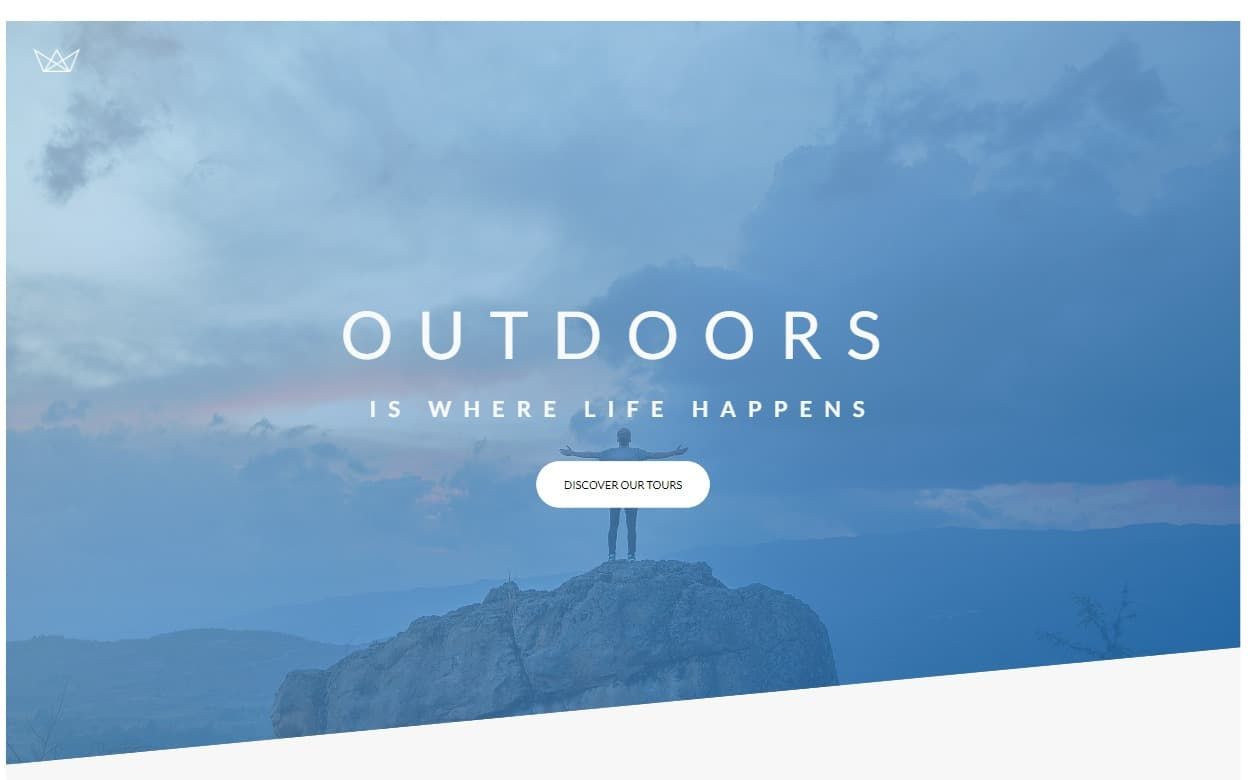
In this project, I have designed and developed a captivating Tour Booking Website that showcases my proficiency in advanced CSS, drawing inspiration from Jonas Schmedtmann's comprehensive course. This fully functional website allows users to explore and book various exciting tours, each accompanied by its respective price.

Roles and Responsibilities
As the sole developer of the Tour Booking Website, I undertook a diverse range of roles and responsibilities to successfully conceptualize, design, and implement the project. My contributions encompassed various aspects of web development and design, ensuring the creation of a polished and engaging platform for users. The following are the key roles and responsibilities I assumed during the project:
Conceptualization and Design: I conceived the project's overall vision and design, aligning it with the theme of a Tour Booking Website. Drawing inspiration from Jonas Schmedtmann's advanced CSS techniques, I crafted a captivating user interface that integrated visually appealing elements and enticing imagery to evoke wanderlust among users.
Front-end Development: As the sole front-end developer, I skillfully implemented the website's design using HTML, CSS, and JavaScript. Leveraging advanced CSS technologies like Flexbox, Grid Layout, Transitions, and Animations, I ensured that the user experience was not only visually appealing but also interactive and smooth.
Responsive Design: Recognizing the importance of a mobile-friendly experience, I meticulously incorporated responsive design principles, enabling the website to seamlessly adapt to various screen sizes and devices. This ensured that users could access and book tours conveniently from their smartphones, tablets, or desktop computers.
Tour Selection and Booking Functionality: I designed and implemented an intuitive tour selection and booking system, allowing users to browse through different tours, view their respective prices, and proceed with the booking process effortlessly. The booking functionality was streamlined to create a hassle-free experience for potential travelers.
Performance Optimization: Understanding the significance of website performance, I undertook measures to optimize loading times and minimize resource consumption. Through techniques like CSS sprites and file minification, I enhanced the website's speed, ensuring a smooth and efficient user experience.
Cross-Browser Testing: To ensure broad accessibility, I rigorously tested the website across various browsers, ensuring that it rendered consistently and functioned seamlessly on different platforms.
Project Management: As the sole developer, I managed the project's timeline, breaking down tasks, and ensuring a systematic development process. This involved setting milestones, managing resources, and maintaining a disciplined workflow.
Quality Assurance and Bug Fixing: I conducted rigorous testing and debugging to identify and resolve any issues that arose during development, ensuring a bug-free and user-friendly final product.
Conclusion:
Through my various roles and responsibilities as the sole developer of the Tour Booking Website, I have demonstrated my proficiency in advanced CSS, front-end development, and web design. By effectively managing the project from conception to implementation, I have created an impressive platform that showcases my skills in delivering visually appealing, interactive, and performant web experiences. This project serves as a testament to my ability to tackle complex web development challenges and deliver high-quality projects for real-world applications.
Technical Skills
The development of the Tour Booking Website provided an excellent opportunity for me to exhibit a comprehensive range of technical skills and expertise in web development. Throughout the project, I demonstrated proficiency in the following key technical areas:
Advanced CSS Techniques: I showcased a deep understanding of advanced CSS concepts, incorporating features like Flexbox and Grid Layout to create responsive and dynamic page layouts. Utilizing Transitions and Animations, I added interactive elements that enhanced user engagement and visual appeal.
Responsive Web Design: By implementing responsive design principles, I ensured that the Tour Booking Website seamlessly adapted to various screen sizes and devices. This skillful adaptation allowed users to access the website effortlessly from smartphones, tablets, and desktops.
Front-End Development: As the primary front-end developer, I leveraged HTML, CSS, and JavaScript to build the website's user interface and interactive elements. I utilized JavaScript to enhance user interactions and provide dynamic functionality, enhancing the overall user experience.
User Interface (UI) Design: My keen eye for design and aesthetics enabled me to create an intuitive and visually captivating user interface. I carefully selected colors, fonts, and imagery to evoke a sense of wanderlust and entice users to explore and book tours.
Cross-Browser Compatibility: I conducted thorough cross-browser testing to ensure the website performed optimally on various browsers, including Chrome, Firefox, Safari, and Edge. This attention to detail ensured a consistent experience for all users, regardless of their browser preferences.
Performance Optimization: Recognizing the importance of fast loading times, I employed performance optimization techniques like CSS sprites and file minification. These efforts significantly improved the website's loading speed and overall performance.
Project Management: Taking on the responsibility of managing the project, I effectively organized tasks, set milestones, and ensured timely completion. This project management prowess facilitated a structured development process and successful delivery.
Debugging and Quality Assurance: Rigorous testing and debugging were performed throughout the development process to identify and resolve issues promptly. This commitment to quality assurance resulted in a polished and bug-free final product.
Conclusion:
The Tour Booking Website project provided a platform for me to showcase a diverse range of technical skills in web development. From advanced CSS techniques and responsive design to front-end development and UI design, I demonstrated my ability to craft visually appealing, interactive, and performant web experiences. My proficiency in cross-browser compatibility, performance optimization, and project management further underscores my commitment to delivering high-quality projects. This project serves as a testament to my technical prowess and readiness to take on complex web development challenges in real-world scenarios.
Challenges and Solutions
Developing the Tour Booking Website presented various challenges that required innovative solutions to ensure the successful completion of the project. Through perseverance and critical thinking, I overcame these hurdles and delivered a polished and fully functional website.
Tools used
Frontend Tools
HTML5, Sass, CSS
Ui Libraries
I haven't used any UI libraries for this project. It was made with pure HTML and Saas.